Html Br Vs Hr

In xhtml the valid way is to use br or br br as mentioned in the xhtml guidelines.
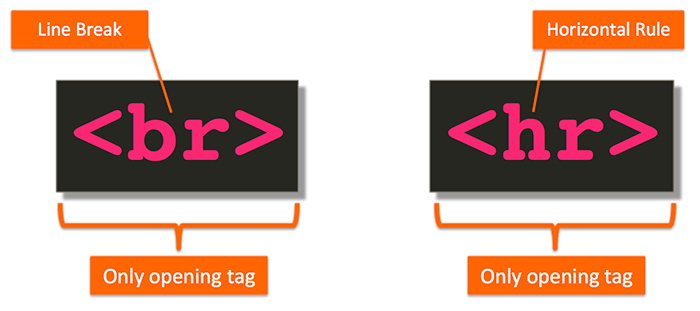
Html br vs hr. In html use br tag. The br tag is an empty tag which means that it has no end tag. Structural sections of your page design should be defined with the appropriate semantic document tags and any lines you might desire should be defined with css the hr element which creates a small separator bar is best thought of as a. The hr tag is an empty tag and it does not require an end tag.
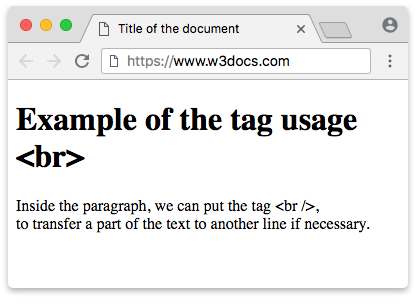
The br tag is useful for writing addresses or poems. The br tag inserts a single line break. If you find yourself including in a page template you should probably rethink things. The source for this interactive example is stored in a github repository.
A separator not a border. Html elements tell the browser how to display the content p hr p css is a language that describes how html elements are to be displayed on screen paper or in other media. The table given below describe the hr tag attributes. These guidelines are for xhtml documents to render on existing html user agents.
The hr tag is written as hr no end tag with the new topic following the hr element and the old topic preceding it. It is useful for writing a poem or an address where the division of lines is significant. The html hr tag represents a paragraph level thematic break in an html document. According to w3 guidelines a space should be included before the trailing and of empty elements for example br.
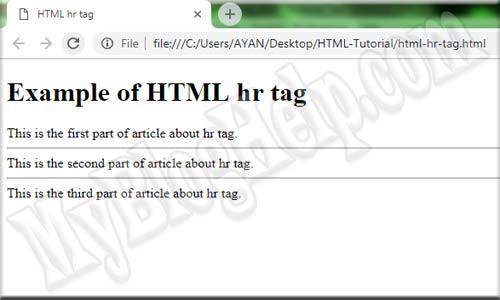
For example a change of scene in a story or a shift of topic within a section. Css saves a lot of work because it can control the layout of multiple web pages all at once p hr. It is very easy to misuse the hr element. The hr tag in html stands for horizontal rule and is used to insert a horizontal rule or a thematic break in an html page to divide or separate document sections.
The source for this interactive example is stored in a github repository.